사실 인스턴스라는 이야기는 객체지향 공부를 하면서 많이 듣고 알고있는 내용이다.
근데 vue에서의 insttace 와 자바스크립트의 instance 의 내용은 똑같다고 보면 된다!..
# Instance
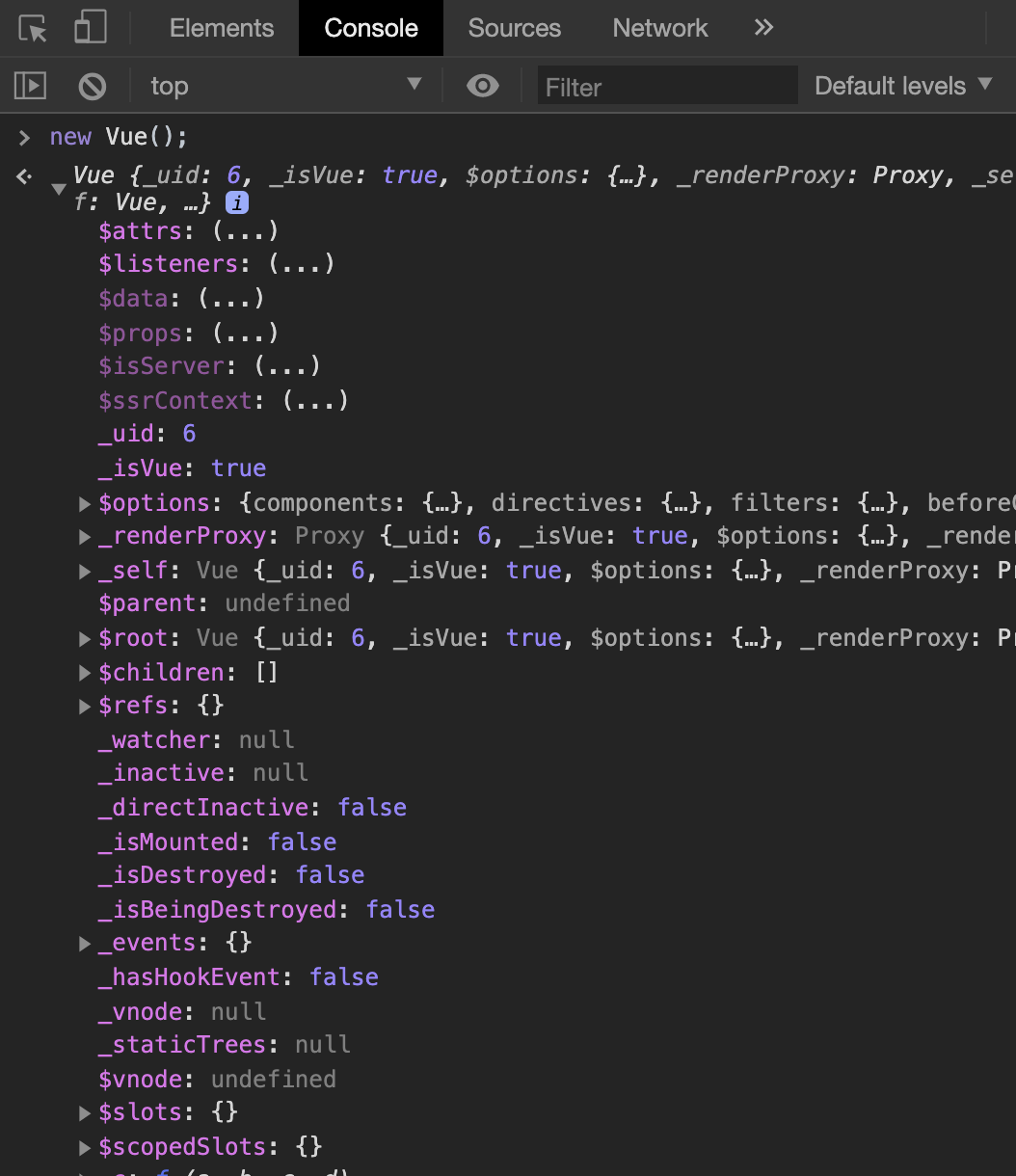
new Vue();
console창에 Vue라는 인스턴스를 만들게 되면 미리 정의되어 있는 속성과 메소드 (API)
가 있기 때문에 이 기능들을 이용해서 빠르게 개발이 가능합니다!

인스턴스에서 사용할 수 있는 속성과 API는 다음과 같습니다.
new Vue({
el : ,
template : ,
data : ,
methods : ,
created : ,
watch : ,
....
});- el : 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
- template : 화면에 표시할 요소 (HTML, CSS 등)
- data : 뷰의 반응성(Reactivity)가 반영된 데이터 속성
- methods : 화면의 동작과 이벤트 로직을 제어하는 메서드
- created : 뷰의 라이프 사이클과 관련된 속성
- watch : data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
자주사용 하는 속성에 대해서만 썻고 추후에 계속에서 소개하겠습니다~~!
# Component
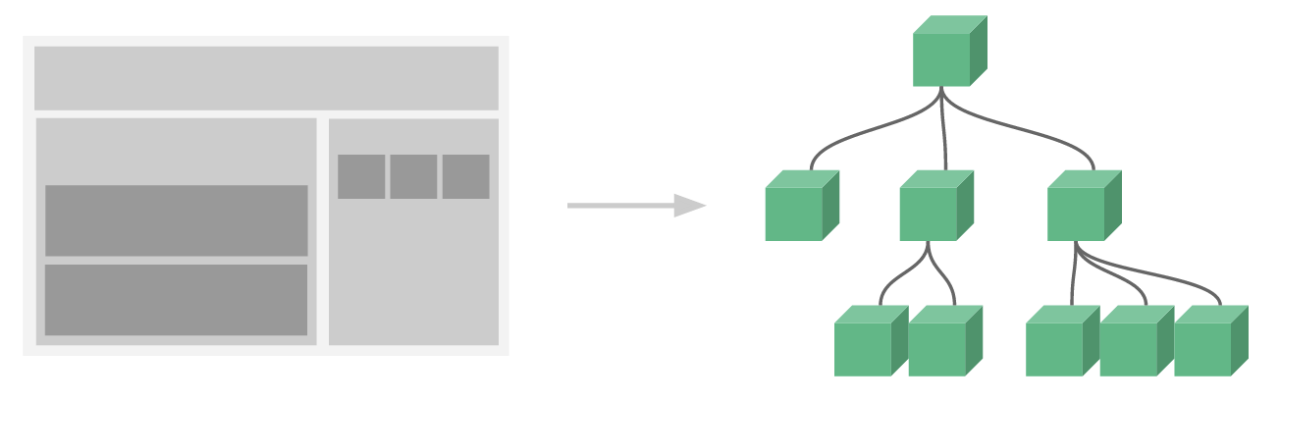
컴포넌트의 뜻은 구성요소라는 뜻으로 알고 있다. 즉 화면 영역을 구분하여 개발 할 수 있다는 의미이다.
React도 이런 방식으로 개발이 된다.
왜 컴포넌트 기반으로 개발을 하냐면 코드의 재활용성과 빠르게 화면을 제작하기 위해서 최근 프레임워크들은
이런식으로 개발한다고 한다!

컴포넌트 생성
Vue.component('컴포넌트 이름', {
// 컴포넌트 내용
});
커스텀한 태그 사용
<div id="app">
<app-header></app-header>
<app-footer></app-footer>
</div>
<div id="app2">
<app-header></app-header>
<app-footer></app-footer> //지역 컴포넌트라 생성불가
</div>
전역 컴포넌트 , 지역 컴포넌트 생성
<script>
//전역 컴포넌트 등록
Vue.component('app-header' , {
template : '<h1> first Component </h1>',
});
new Vue({
el : '#app',
//지역 컴포넌트 등록
components : {
'app-footer' : {
template : '<div>footer</div>'
}
}
});
new Vue({
el : '#app2',
})
</script>
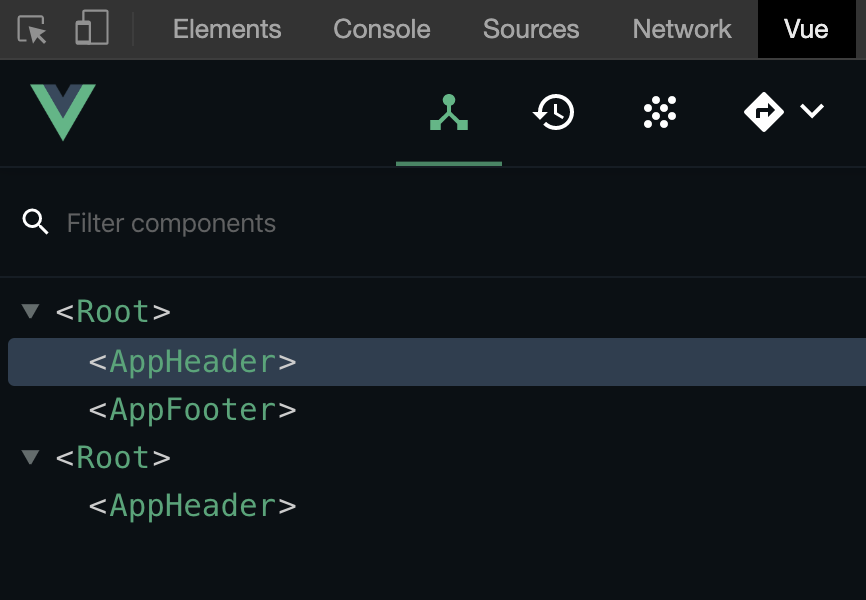
결과

인스턴스를 생성할때마다 지역 컴포넌트는 계속해서 만들어줘야 한다.
반면에 전역 컴포넌트는 만들어져 있기 때문에 가져다 사용하면 된다.
'Front-end > Vue.js' 카테고리의 다른 글
| Vue Router ? (0) | 2020.01.02 |
|---|---|
| props / event Emit (2) (0) | 2019.12.30 |
| props / event Emit (0) | 2019.12.29 |
| 컴포넌트 통신 이란 ? (0) | 2019.12.27 |
| Vue (0) | 2019.12.26 |


