
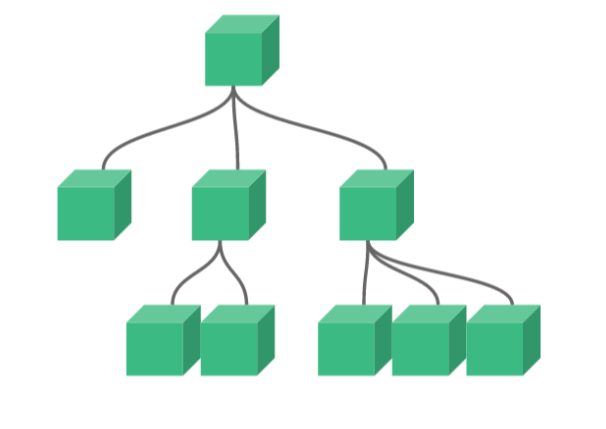
그림에서 보듯이 컴포넌트는 상위 컴포넌트와 하위컴포넌트가 존재한다
뷰 컴포넌트는 각각 고유한 데이터 유호 범위를 갖습니다. 따라서 , 컴포넌트 간에 데이터를 주고 받기 위해선
규칙이 필요합니다!!!!
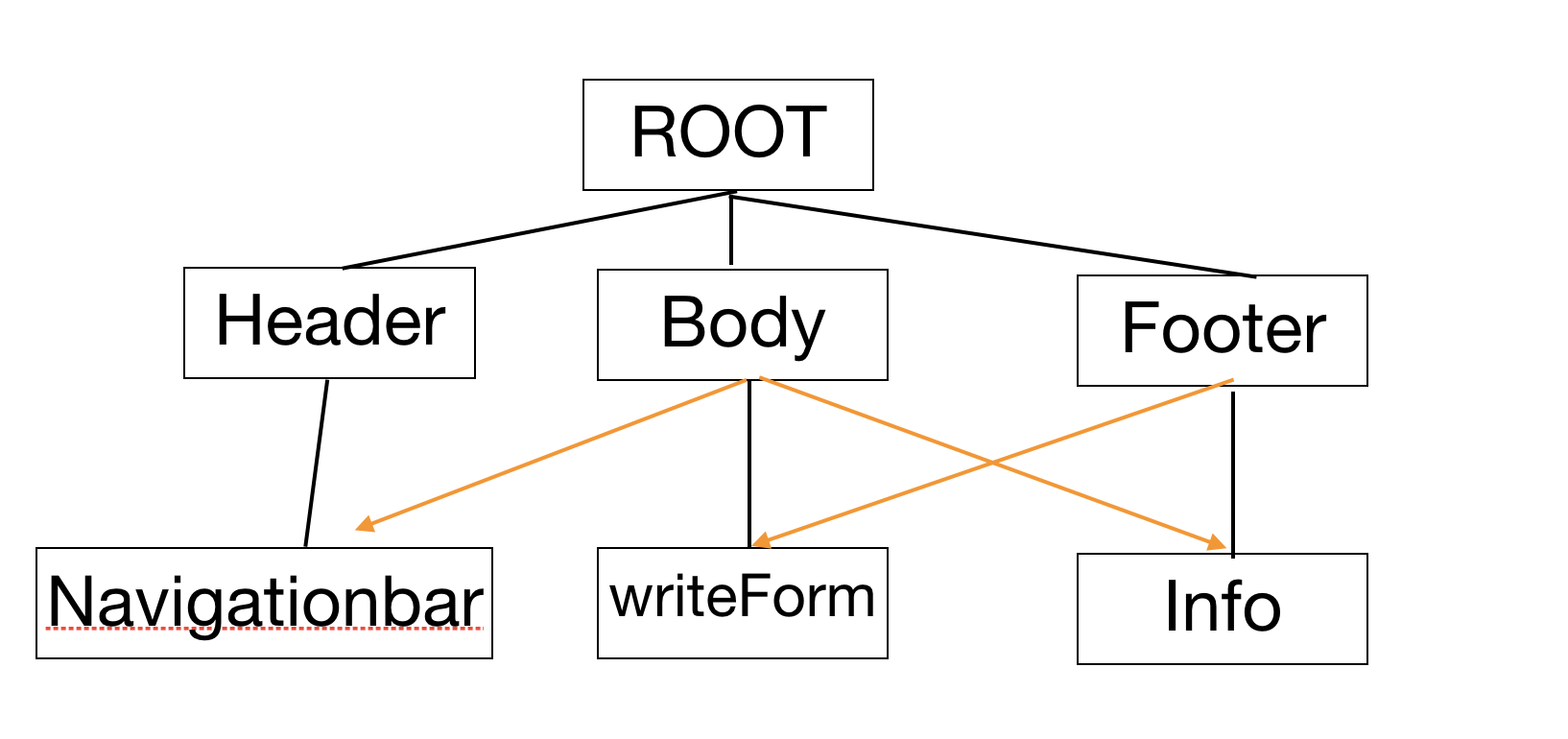
근데 왜 규칙이 필요한가 그냥 아래로 넘겨주면 될꺼같은데 ...

이러한 데이터 관계가 생긴다면 데이터 변경으로 인한 버그를 추적하기 어렵다는 문제를 가지고 있다.
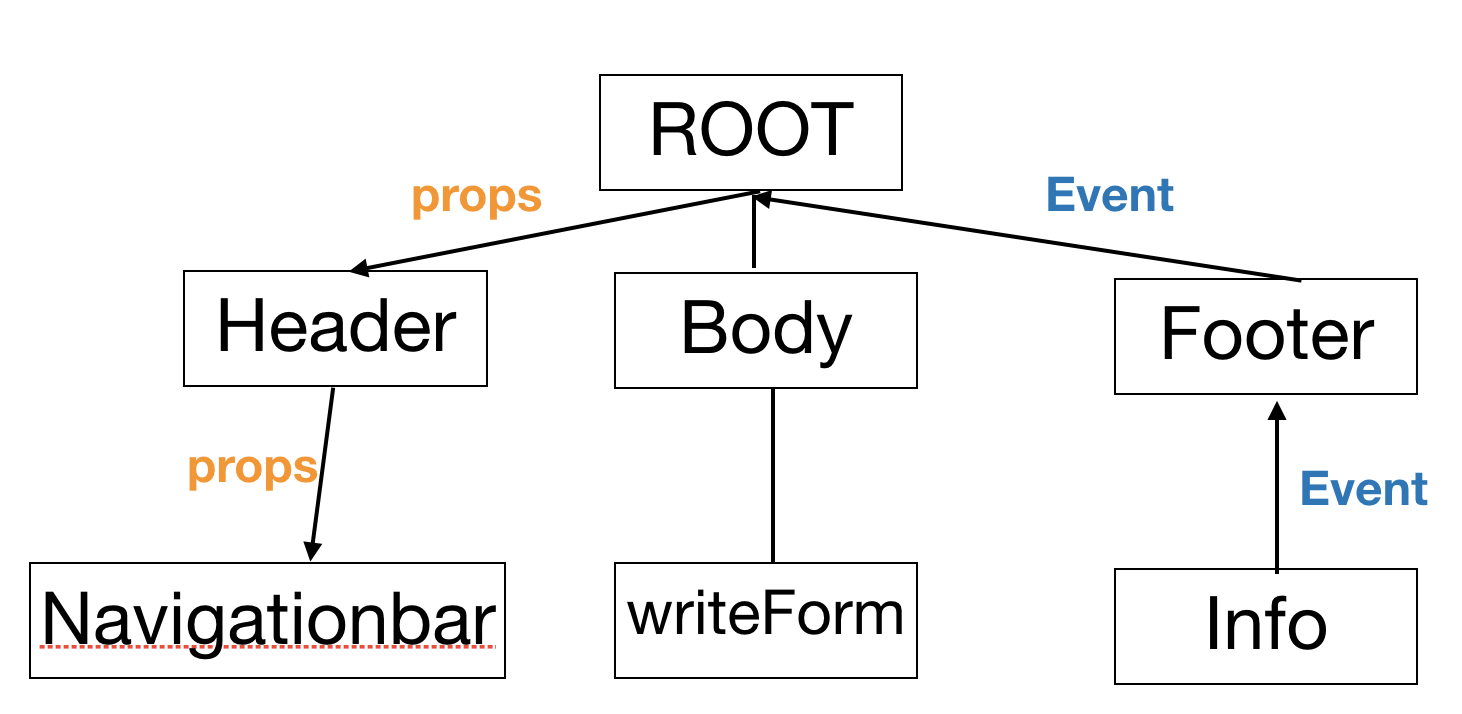
그러한 점을 해결하기 위해 아래와 같이 컴포넌트에 규칙이 생긴다면 데이터의 추적을 할 수 있다는 장점을 가지고 있다!!!

'Front-end > Vue.js' 카테고리의 다른 글
| Vue Router ? (0) | 2020.01.02 |
|---|---|
| props / event Emit (2) (0) | 2019.12.30 |
| props / event Emit (0) | 2019.12.29 |
| Instance / Component (0) | 2019.12.26 |
| Vue (0) | 2019.12.26 |


